內容目錄
現在有非常多服務可以幫助你做出一個好網站,既然決定要架設網站了,你可能會開始思考該用什麼方式架站?
例如 Wix, Square space 這類的架站服務,使用上可以很快上手,而且有很多漂亮的模板,但網站上的內容是由他人代管,功能使用上也會有些限制,不能隨心所欲的更改,類似於你在 Instagram 上發表內容,你只能按照 IG 提供的格式撰寫,而且資料是存放在 IG 的伺服器中。
使用 WordPress 作為網站後台,你可以真正管理自己的內容,從購買主機到版面設計、網站功能,都有非常高的自由度可以修改,而且世界上主流的網站有 70% 都是用 WordPress 架設,不論網站大小、網站用途,Wordpress 都可以適用。
首先,Wordpress 是什麼?
WordPress 是一套內容管理系統(CMS),在你的主機中安裝這套系統後,就可以使用 WordPress 的後台,編輯網站內容、上架文章
WordPress 的重要優點:
- 管理文章方便
身為一套內容管理系統,在管理文章上是非常方便的,可以很輕鬆的在後台上編寫文章,也支援多種文字樣式,讓排版更加清楚。 - 擴充外掛眾多
WordPress 的外掛有上千萬種,就像 Apple 的 app store,可以擴充強大的網站功能,外掛的功能有:版面編輯器、表單、行銷追蹤外掛,任何你能想到的都有,而且大多數外掛可以免費使用。 - 修改自由度高
版面編輯器的外掛讓你可以把網站改造成自己喜歡的樣子,除了外掛的方式也能透過程式碼修改,因為 WordPress 本身是開源的,你可以自訂網站的任何程式碼。
WordPress.com 跟 .org 有什麼不同?
當你在 Google 搜尋 WordPress時,你會發現 WordPress.org 和 WordPress.com。
WordPress.com 是一個部落格空間,像是 Wix, 痞客邦, Blogger 一樣,只需要申請帳號就可以使用,是以 WordPress 基本版所做出的部落格系統,如果你想安裝外掛,就必須使用付費版本。
而我們要架站的話會使用 WordPress.org 的系統,安裝在我們自己的主機裡,而且安裝外掛不必付費,自由度更高。
總結來說, .com 的 WordPress 是一種服務, .org 的 WordPress 是一個系統
架設一個自己的 WordPress 要多少費用?
最基本的做法只需要主機與網址的費用,用最便宜的買法,一年約台幣三千元以內(主機 2,000-2,500,網址約 500)
其他費用就在於付費的佈景主題、外掛,這些花費不一定需要,可以視需求選擇就好。
開始架設網站
了解 WordPress 的功能與優點後,我們接著就來試著架設自己的網站,
動作快的話只需要不到一小時就能開設好自己的 WordPress 了,跟著文章教學一起來試試看吧!
一、購買主機、網址
第一步就是要購買主機跟網址,這兩者可以同時購買,也可以分開購買之後再連結。
主機你可以想像成一個類似 Google 雲端硬碟的空間,裡頭放著你網站的所有資料,而這個空間也有大小、效能之分,如果是建立個人網站、或公司形象網站這種流量不大的網站,建議可以先從最基本的方案開始,未來若有需要再升級就好
如果說主機是一棟房子存放著你的物品,那網址就是這棟房子的門牌,
在購買網址前,你要先決定好網址叫什麼,好好思考網址名稱是非常重要的,太複雜的網址會讓人難以記憶。
主機推薦 A2 Hosting
A2 Hosting 的 CP 值算不錯,我的網站主機目前也是使用 A2,以最便宜的 Startup 方案,夏日折扣是三折的折扣,每月 3 塊美金(不到台幣一百塊)就能有基本的主機方案

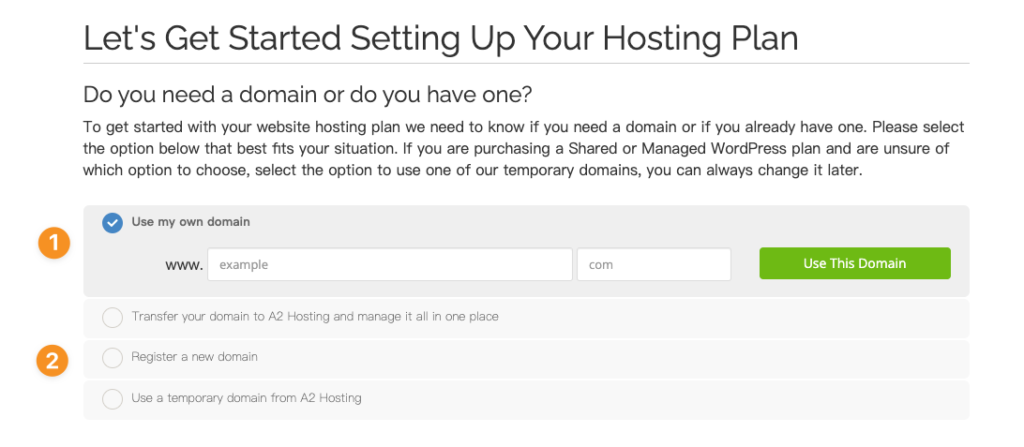
選好方案後,A2 會請你設定網址,第一個選項是你已經擁有網址了,可以直接連結到 A2 的主機。
第二個方式是透過 A2 註冊一組新的網址,在結帳時一起計算費用。

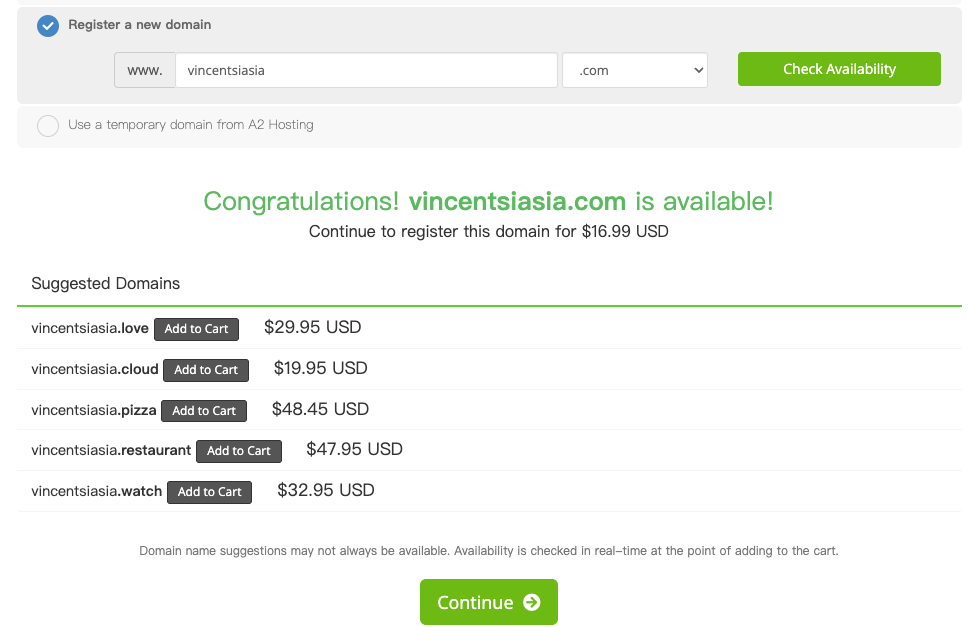
若選擇註冊新網址,A2 會告訴你網址能否使用,以及他的價格是多少,確定好後就加入購物車並繼續

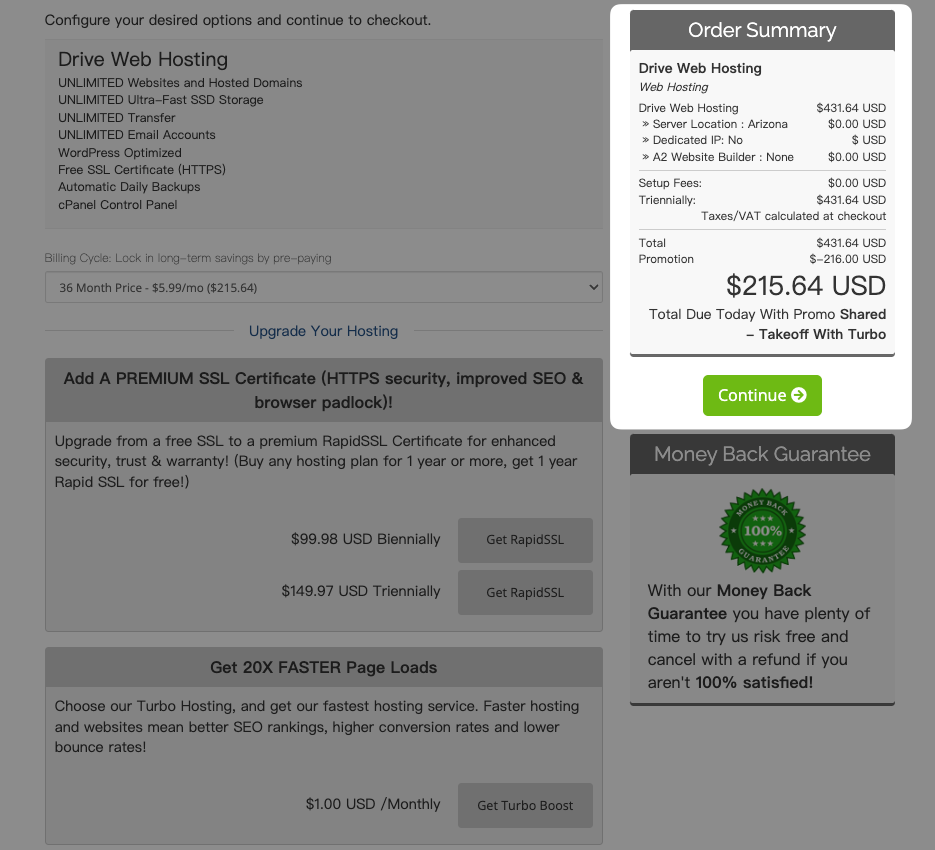
最後就是結帳頁面了,加購的服務暫時不需要選擇,
右上角就是你需要付款的金額,確定沒問題後可以點選繼續囉!

二、設定 WordPress 後台
購買完網址跟主機後,如果你是兩者一起購買,也就是購買主機時註冊了新網址,那 A2 會自動幫你把兩者連結起來,不需要額外設定。
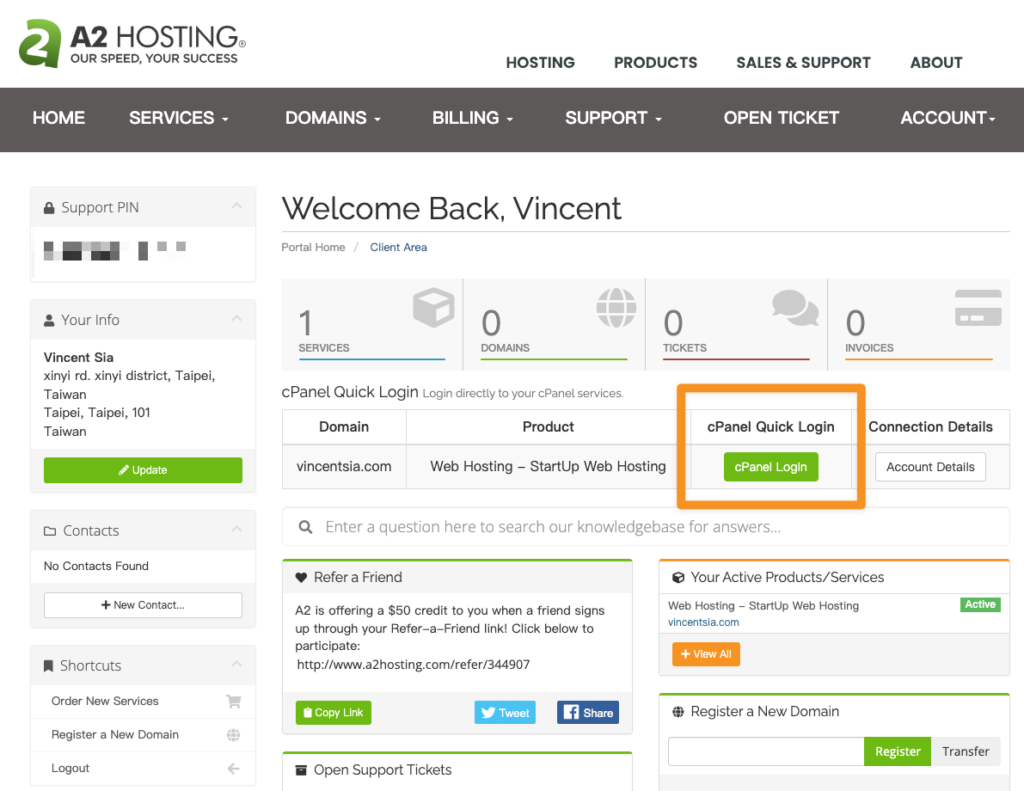
登入進主機後台,你會到 Customer Portal 的頁面,這邊可以看到你購買的方案、設定網站後台..等等
接者要把 WordPress 系統新增到主機中,我們點選 cPanel Login,如下圖框選的按鈕

不管你透過哪個主機商購買,都會使用到 cPanel 這個工具(截圖介面是中文,如果你進去後是英文,可以到頁面最下面變更語言)

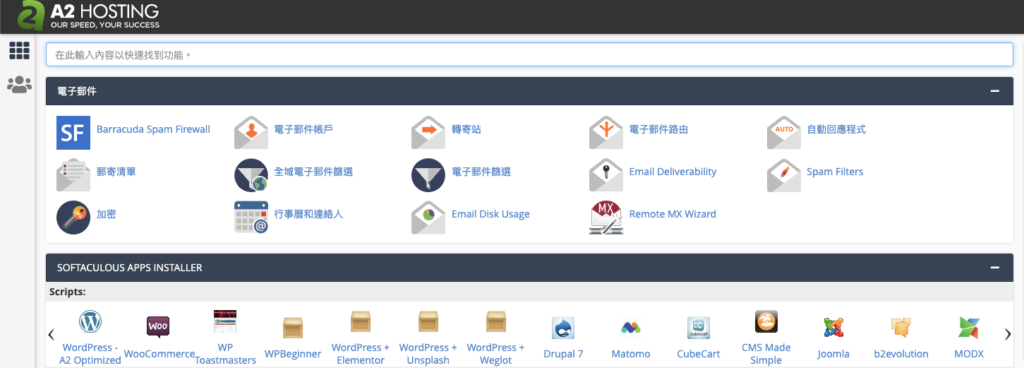
cPanel 有很多工具可以使用,我們要做的是安裝 WordPress 後台,
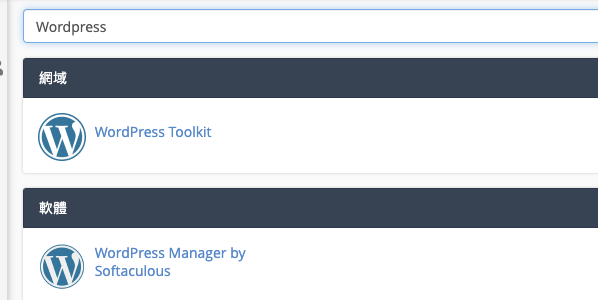
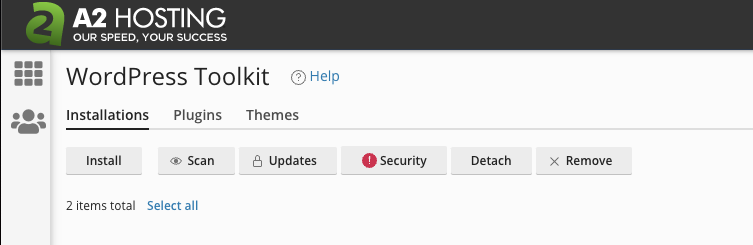
在最上方的搜尋框搜尋「Wordpress」,可以很快找到我們要的,這邊選擇第一個 WordPress Toolkit

選擇左上角的 「install」

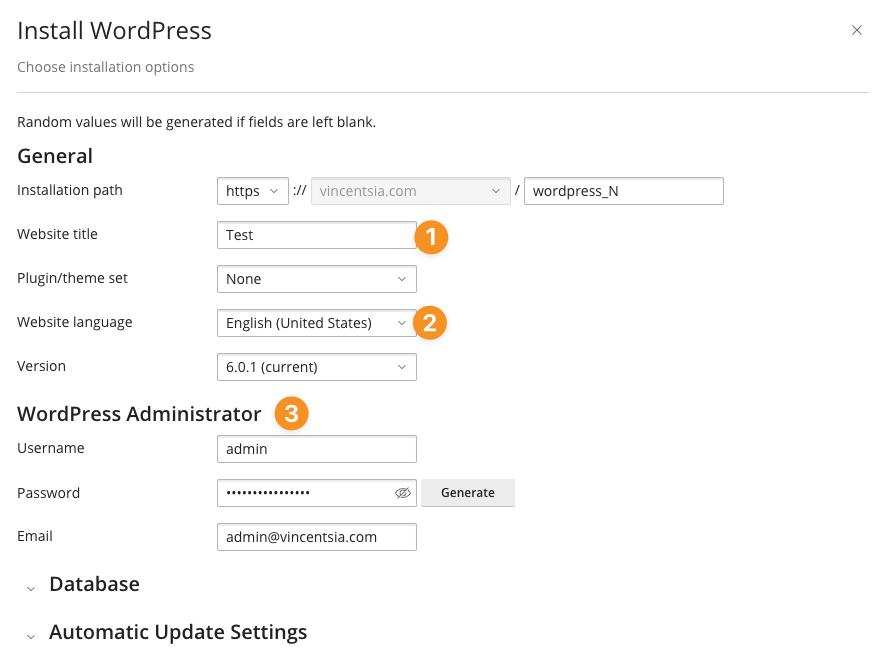
接者會跳出下面的視窗,需要填寫的資訊有這幾個(日後還可以更改)
1. 你的網站名稱
2. WordPress 後台語言
3. WordPress 後台登入帳號密碼 (這要記得喔!這組帳號密碼可以直接從 WordPress 後台登入)

點選繼續後,稍等一下就安裝完成了,一鍵安裝就是這麼簡單!
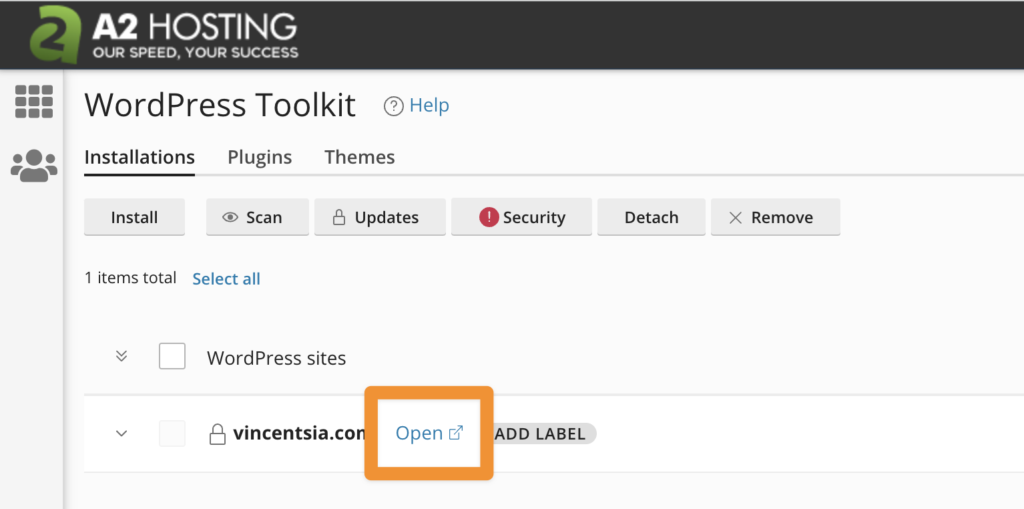
安裝好後在介面上會顯示你的網站,點選 Open 或是在網址列中輸入你的網址,就會看到剛剛安裝的網站了

三、選擇主題
這時候你的網站應該會是預設的模板,第一步就是要選擇的網站的佈景主題,佈景主題有免費跟付費的選擇,我們可以先使用後台免費的主題就好。
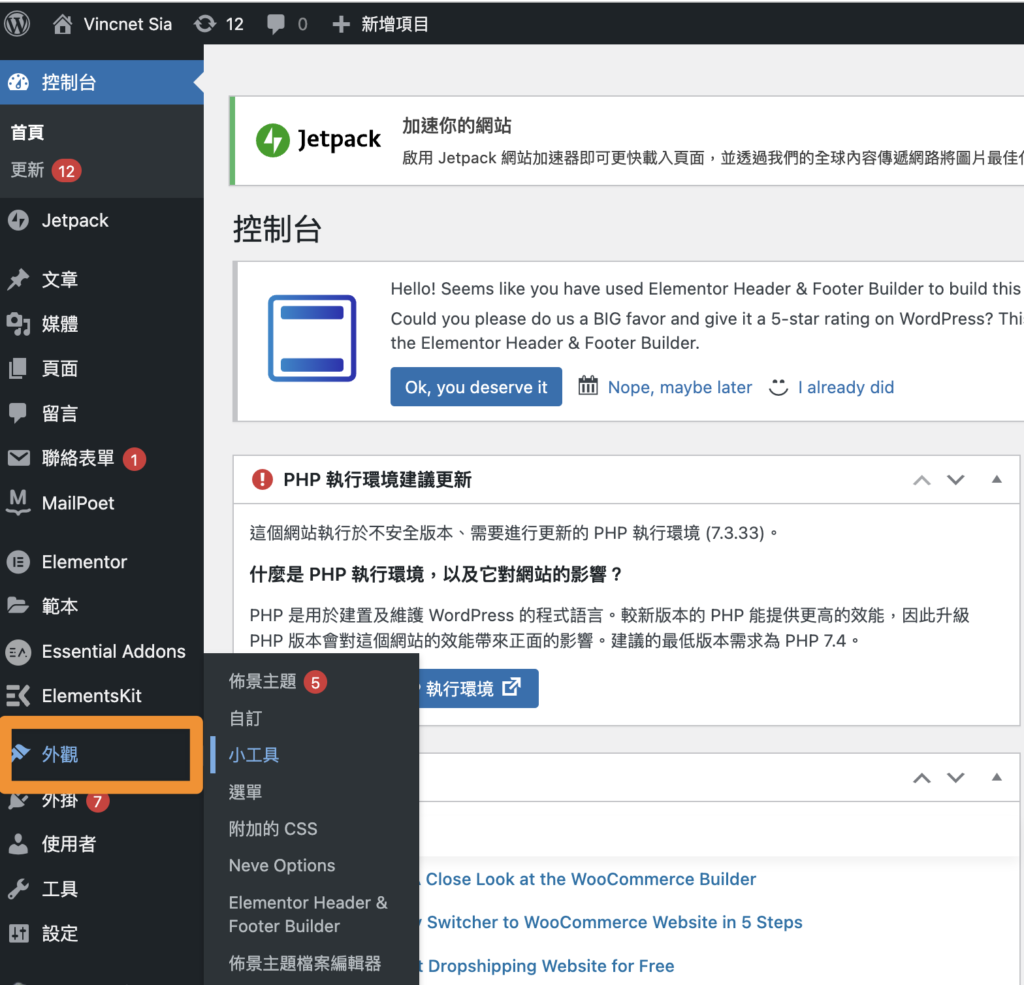
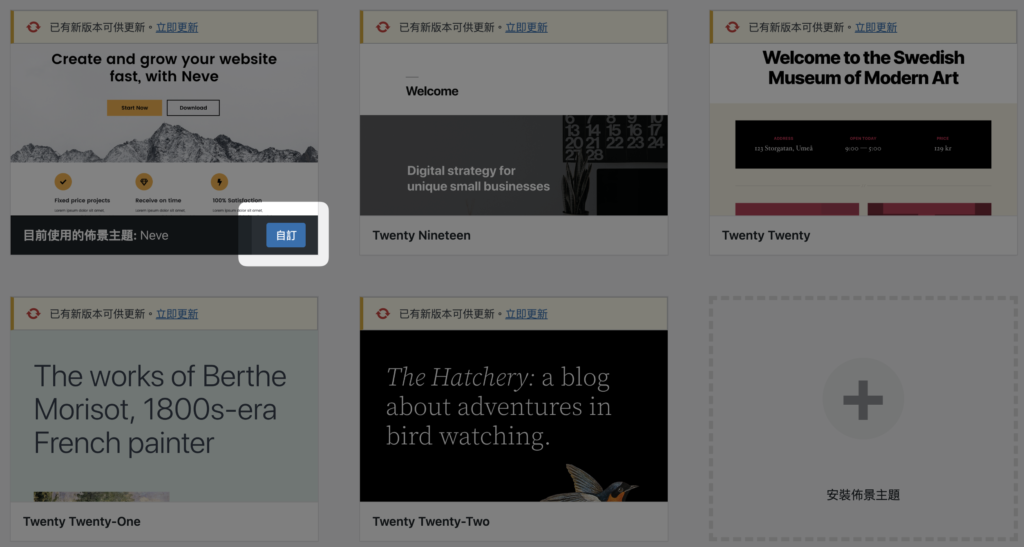
在後台左邊選單中找到「外觀」的頁面

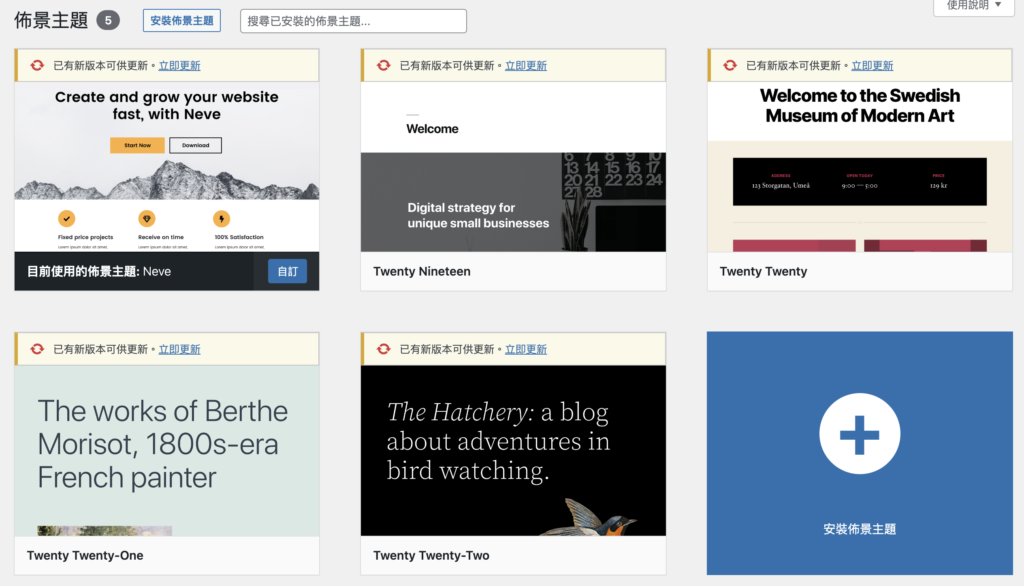
可以看到這裡,有一些預設的主題,我們也可以到右下角「安裝佈景主題」的頁面去安裝其他樣式的主題

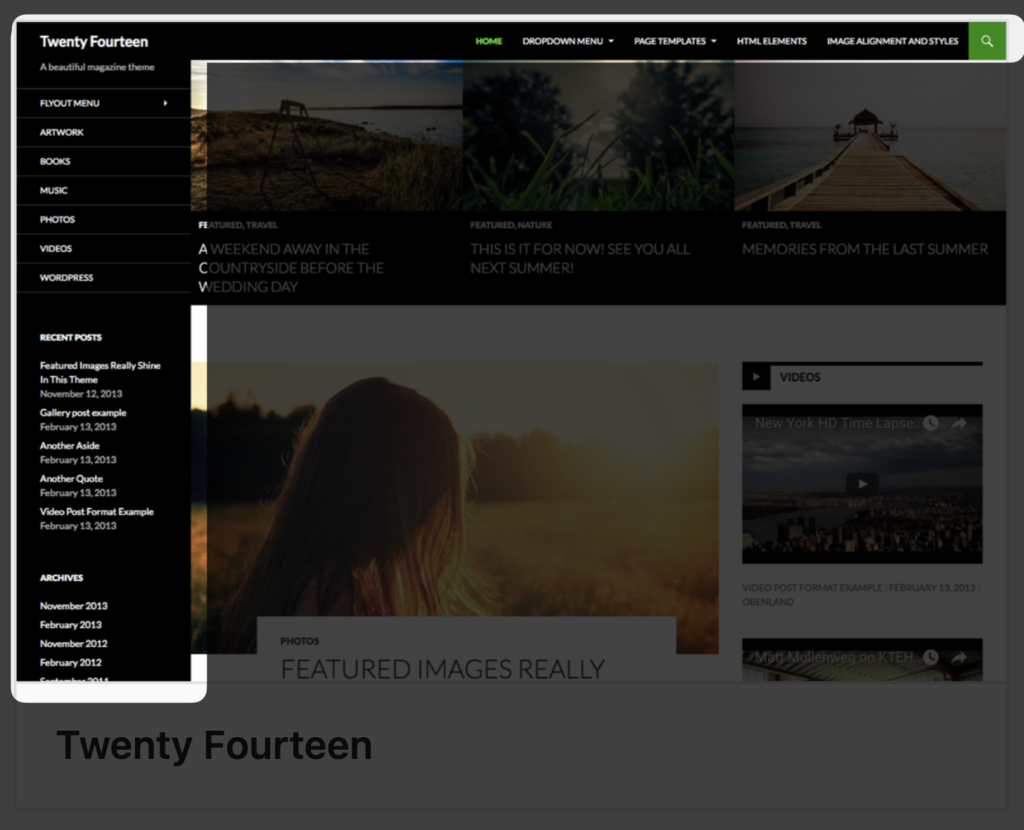
這時你會發現,有千百種主題可以選擇,這時候先別花太多時間挑選!
我們只要關注頁首、頁尾、側邊欄(下圖舉例)的樣式就好,
網頁中的內容會使用頁面編輯器排版,所以頁面內容長什麼樣子不太影響。

主題安裝完成後,接者就可以點選「自訂」的按鈕,進到主題編輯頁面了,你可以在裡面編輯網頁樣式的基本資訊,
(這邊不接著教學自訂主題的介面,因為每個主題的編輯頁面不同,但功能大同小異)

四、編輯頁面排版(使用 Elementor)
選定好主題後,我們已經完成了網頁的「骨架」,接者要生出網站的各個頁面與內容,這時候就會用到頁面編輯器,
雖然 WordPress 有內建頁面編輯器,但可以自訂的版面樣式不多,充其量只能在部落格文章使用,所以要做出個人化的網頁,需要使用外掛中的頁面編輯器來製做。
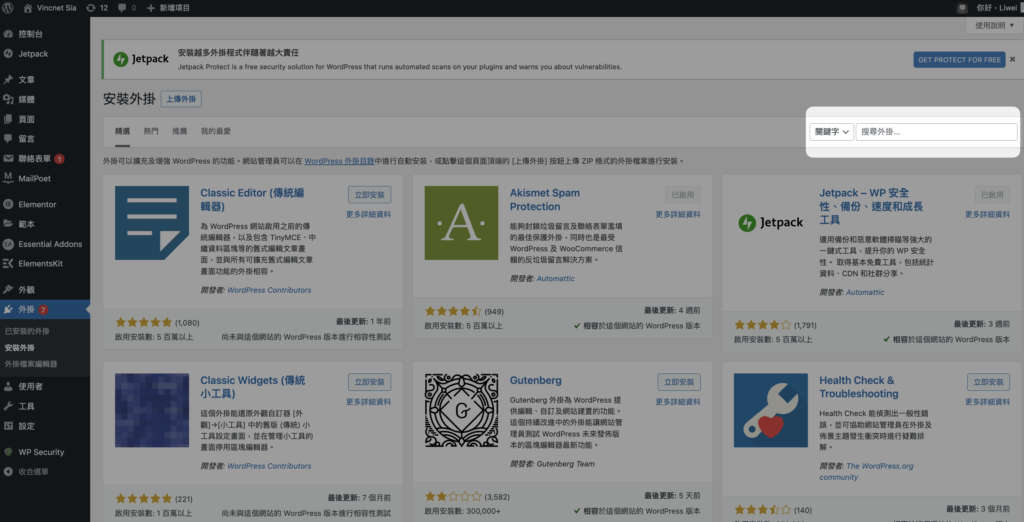
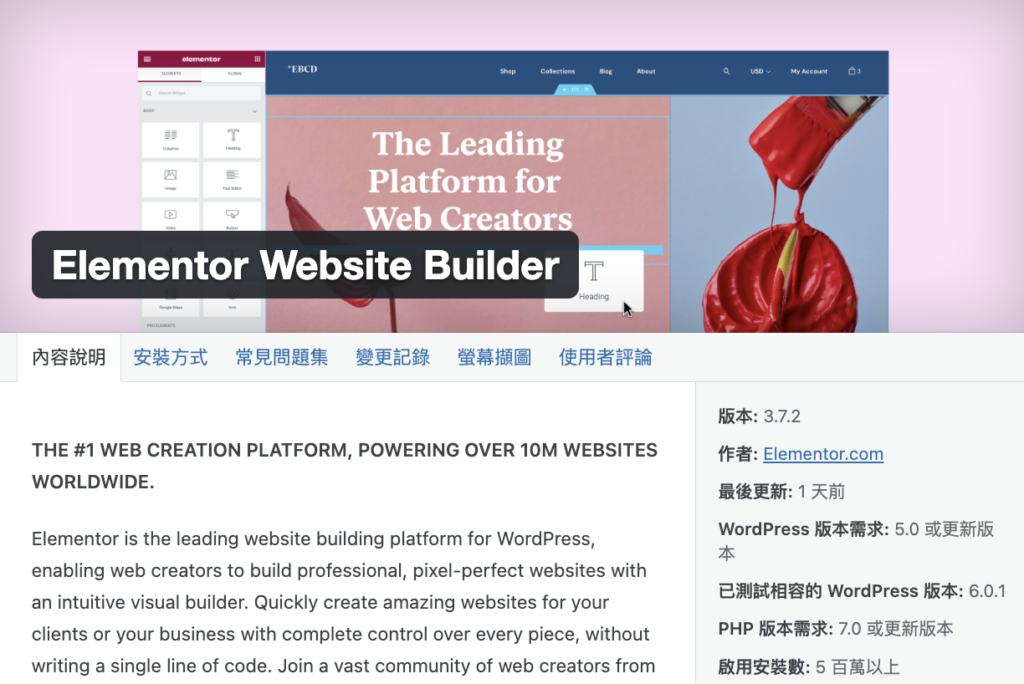
找到選單中的「外掛」>「安裝外掛」>「搜尋框內搜尋:Elementor」

Elementor 是最廣為人用的頁面編輯器外掛,使用者眾多且更新頻繁,是很可靠的外掛。
而且樣式編輯的自由度很高,可以輕鬆做出個人風格的頁面,也有內建許多小工具、模板,節省大家在編排頁面的時間。

*安裝好後記得到「外掛」>「已安裝外掛」啟用喔!
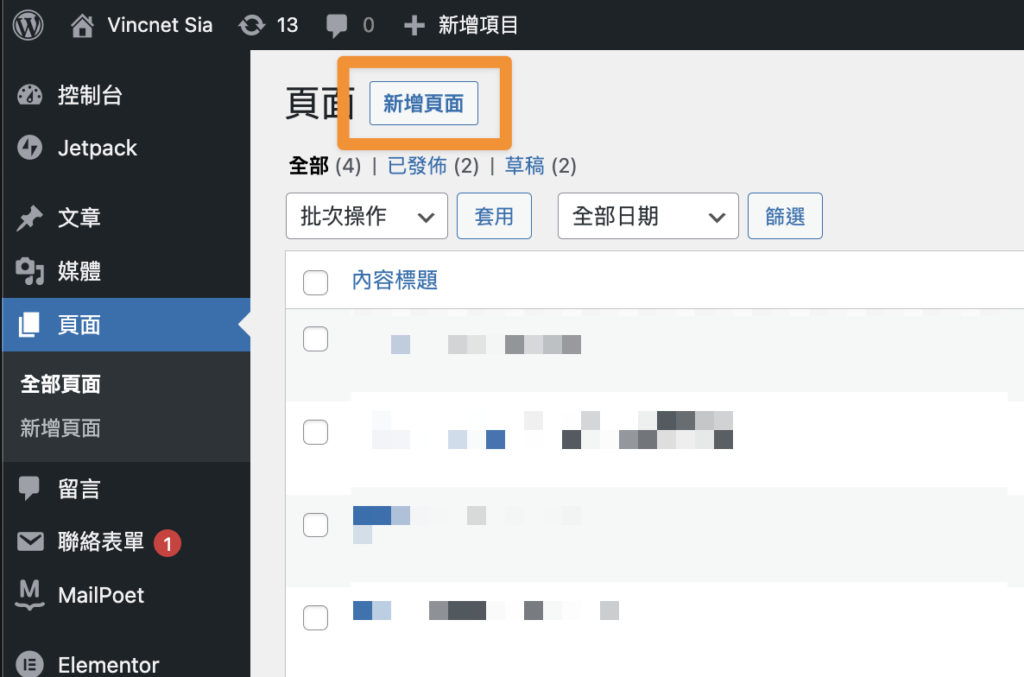
接者就可以來新增頁面了,在「頁面」> 點選「新增頁面」

新增後會開啟一個空白頁面,上方會出現「使用 Elementor 編輯」,不用懷疑直接給他點下去

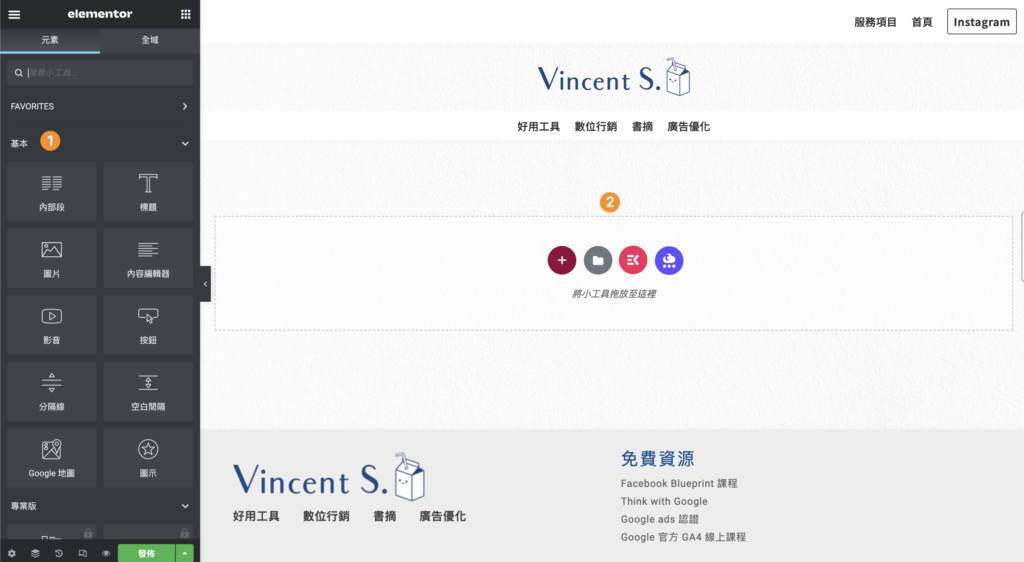
進到編輯頁面後,左邊是「小工具區」,中間是你的頁面,可以把左邊的小工具拖曳到頁面中間,就像排列簡報一樣,把你需要的元素排列上去

總結
在這篇文章中我們設定好主機、網址、Wordpress後台、Elementor 了,讓我們的網站有了基本的「地基」,接下來就可以開始思考在地基上要蓋什麼內容,也就是你的網站的頁面有哪些、每個頁面中的內容是什麼了
下一篇:

